« un grand pouvoir implique de grandes responsabilités »

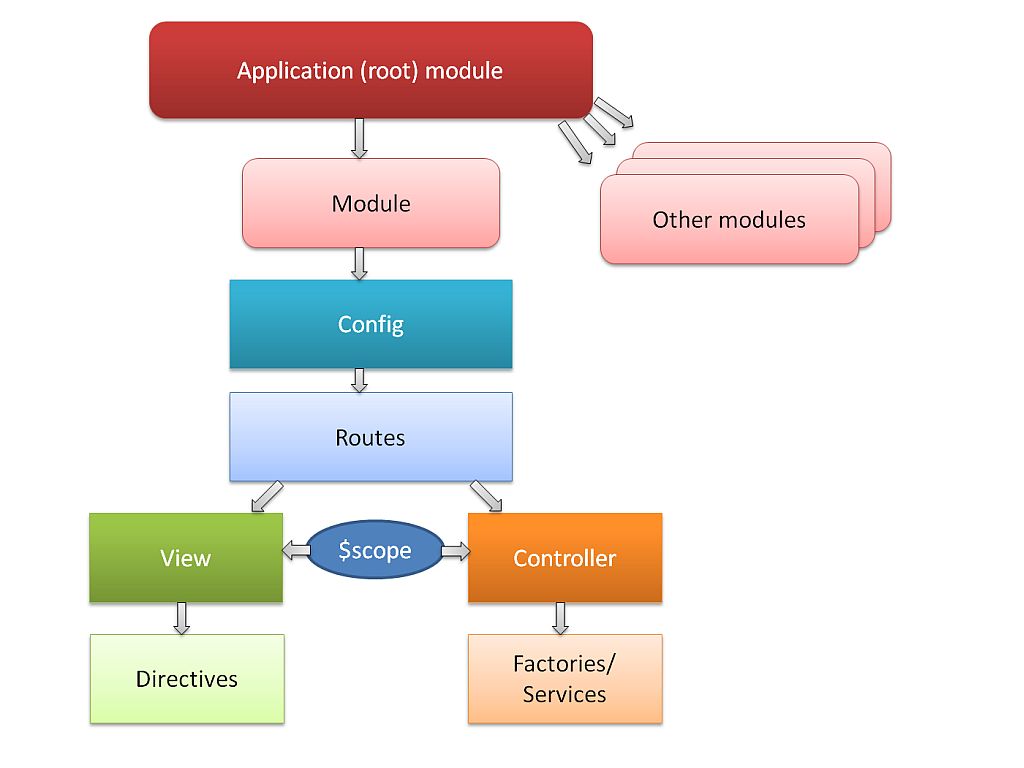
AngularJs

une approche moderne du développement Web
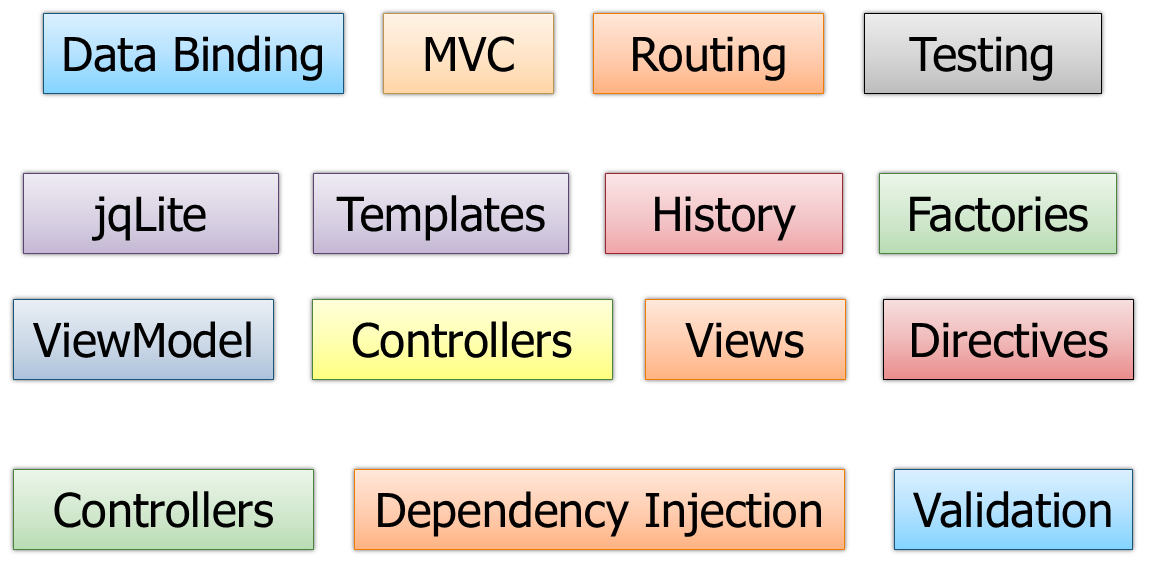
Les Concepts de Base
- Two-Way data binding
- Directives / Templates
- Injection de dépendance
- ...
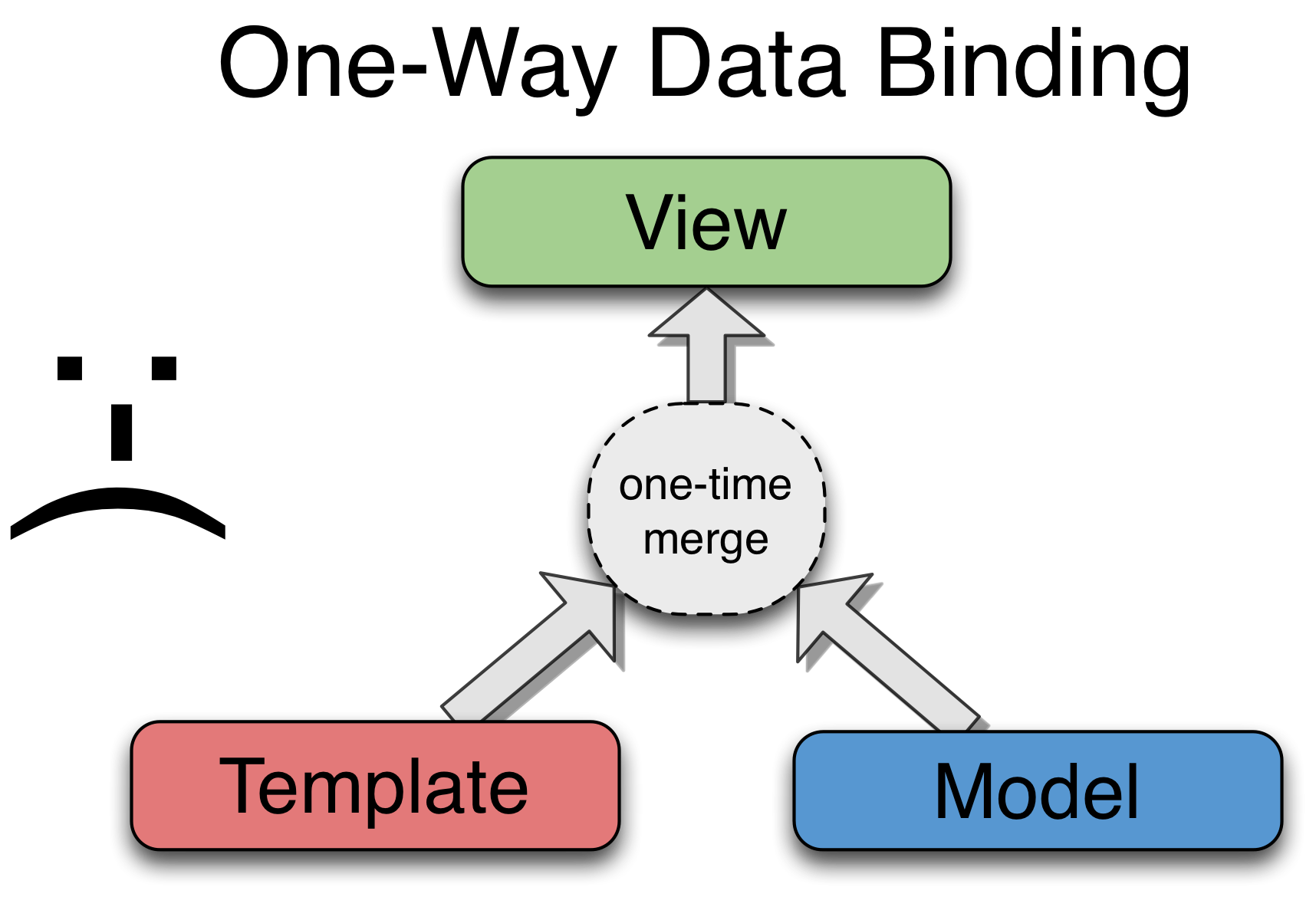
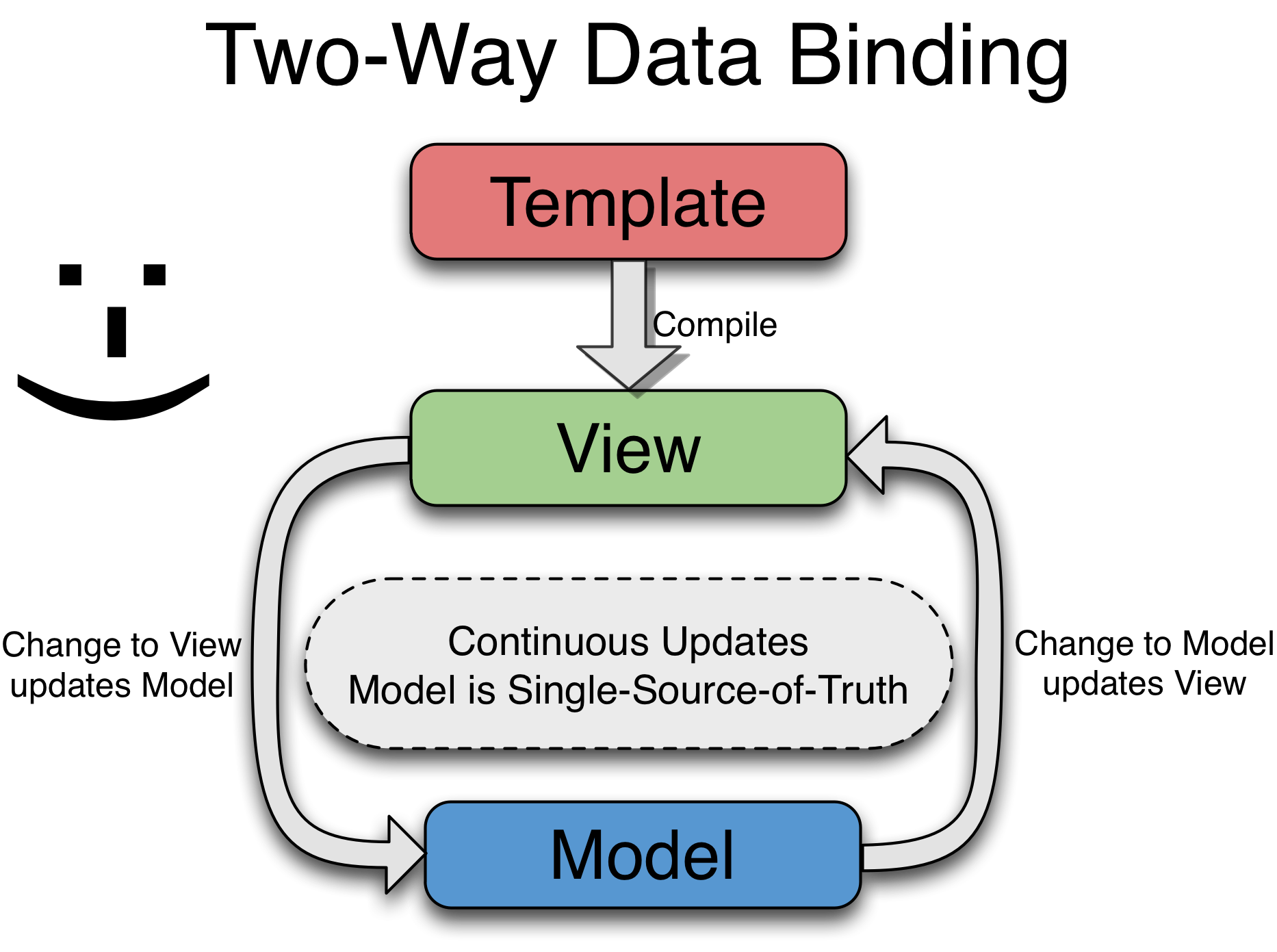
Two Way Data binding



Vue
Vue
Controlleur
function DataBindCtrl($scope) {
$scope.model2 = "World";
}
Hello {{model2}}!
Les Directives

ng-show ng-class
Vue
Controlleur
function DirectiveTestCtrl($scope) {
$scope.messageCount = 0 ;
$scope.ajouteMessage = function(){
$scope.messageCount++;
}
}
Il y a {{messageCount}} messages
ng-repeat
Vue
Controlleur
function DirectiveTestCtrl($scope) {
$scope.messageListe = ["message1","message2"];
$scope.ajouteMessage = function(){
$scope.messageListe.push("message"+parseInt(Math.random()*10,10));
}
}
- {{message}}
Une directive peut être
- Un attribut :
- Une classe :
- Un element :
- Un commentaire :
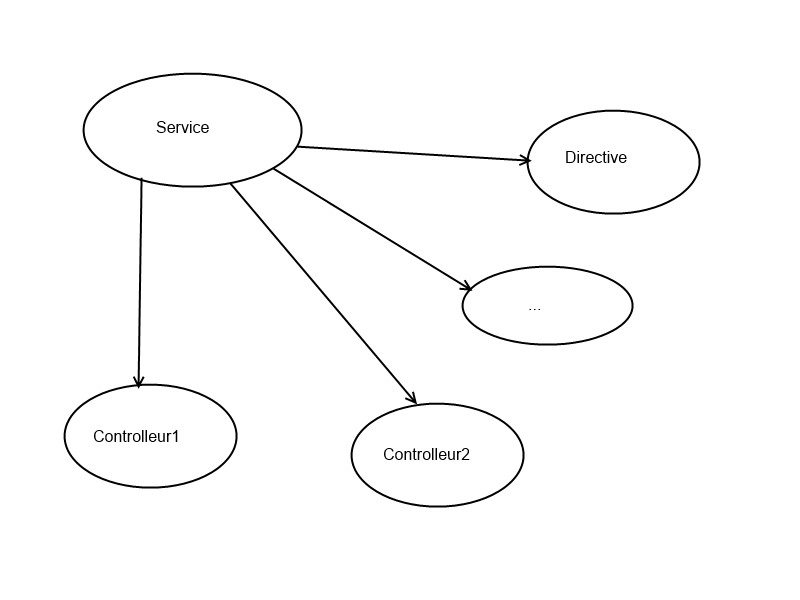
Services et injection de dépendance


Injection possible dans
- Controlleur
- Service
- Directive
- Filtre
Exemples
angular.module('myModule',[])
.value('myValue', 'Hello World')
.controller('myController', function($scope, myValue) {
$scope.value = myValue;
});
angular.module('myModule',['ngResource'])
.controller('myController', function($scope,$resource) {
var User = $resource('/user/:userId', {userId:'@id'});
User.get({userId:123}, function(user) {
user.abc = true;
user.$save();
});
});